 新米デザイナー
新米デザイナー先輩が「ちょうたい?」とか「かーにんぐ?」とか言ってるけど意味がわからないよー



DTPって専門用語多いよねえ。それじゃあ、文字について解説してみるね。
DTPをやっていると文字設定だけでも色々な機能があってわかりにくと思います。
今回はIllustratorの文字設定について解説します。
仮想ボディ、字間、ベタ組み
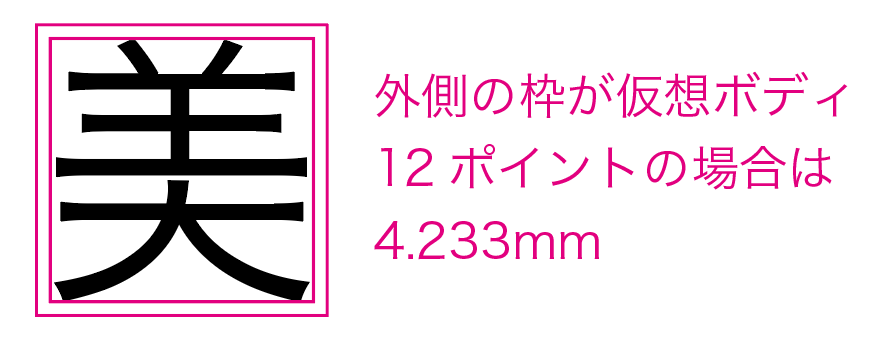
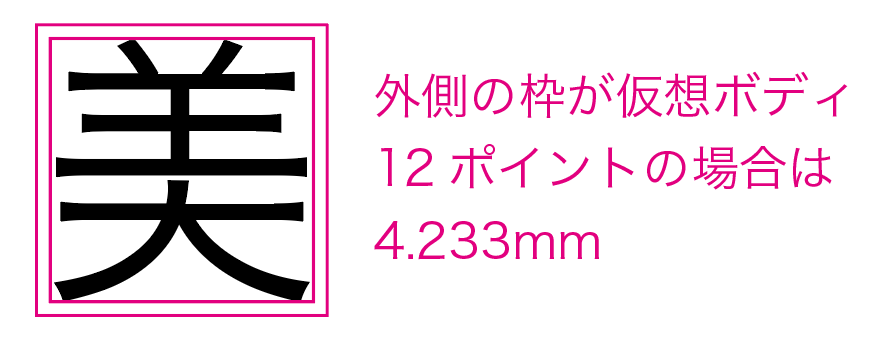
きちんと文字をレイアウトしたいのであれば、まずは「仮想ボディ」という考え方を理解しましょう。
「原稿用紙の枠」をイメージするのが近いです。


活字時代の名残で、活字(文字のハンコのようなもの)そのものの大きさになります。
実際の文字はそれより小さめに作られているため、文字間隔をゼロにしても文字同士がくっつくことはありません。
これは現代のDTPになっても同じです。
文字同士の間隔を「字間(じかん)」と呼び、字間がゼロの状態を「ベタ組み」と言います。
Illustratorの文字設定3つのポイント
- 文字の大きさ
- 文字の間隔
- 文字の幅
ポイント1 : 文字の大きさ
まずは文字の大きさについて
単位(ポイント/級/Q/歯)
IllustratorやIndesignでの文字の大きさの単位は「ポイント」です。
「ポイント」は「pt」と表記され、1pt=0.3528mmです。
環境設定で「インチ」や「ミリメートル」などに変更も出来ますが、基本「ポイント」です。
「級」という単位もありますが、これは写植時代に使われていた単位です。
1級=0.25mm、1/4mmということで「Quarter」から「Q」と言うこともあります。
どちらも読み方は「きゅう」で大丈夫です。
おじさんデザイナーが「級数」と言ったりしますが、混乱しなくて大丈夫です(笑)
「はいはい、文字の大きさのことね」くらいで認識しておきましょう。
印刷における最小サイズ
印刷物をデザインする場合、文字が小さいと潰れて読めなくなってしまいます。
個人的には6ptを担保することを推奨します。
5ptでも読めますが、フォントの種類や画数の多い漢字などだと潰れます。
印刷会社から修正依頼が入ったり、クライアントからのクレームなどを考えると6pt程度は担保したいところです。
目安としては、普段目にする雑誌などの本文が8~9pt(2.82mm~3.17mm程度)で書かれていることが多いです。
文字潰れに関して、特に濃い色の背景に白抜き文字で細い文字を使うときなど注意しましょう。
色が着いているところにインキが盛られているので、モニターではなく、印刷仕上がりをイメージするようにしましょう。
ポイント2 : 文字間の調整
文字の間隔の調整にはいくつかの方法があります。
作業の中でよく行うのはここの「文字間の調整」が多いので、ゆっくり丁寧に覚えましょう。
「カーニング」と「トラッキング」があり、その他にも便利な機能がある、という考え方でよいです。
全部把握してしまった方が、効率の良い作業が出来ると思います。
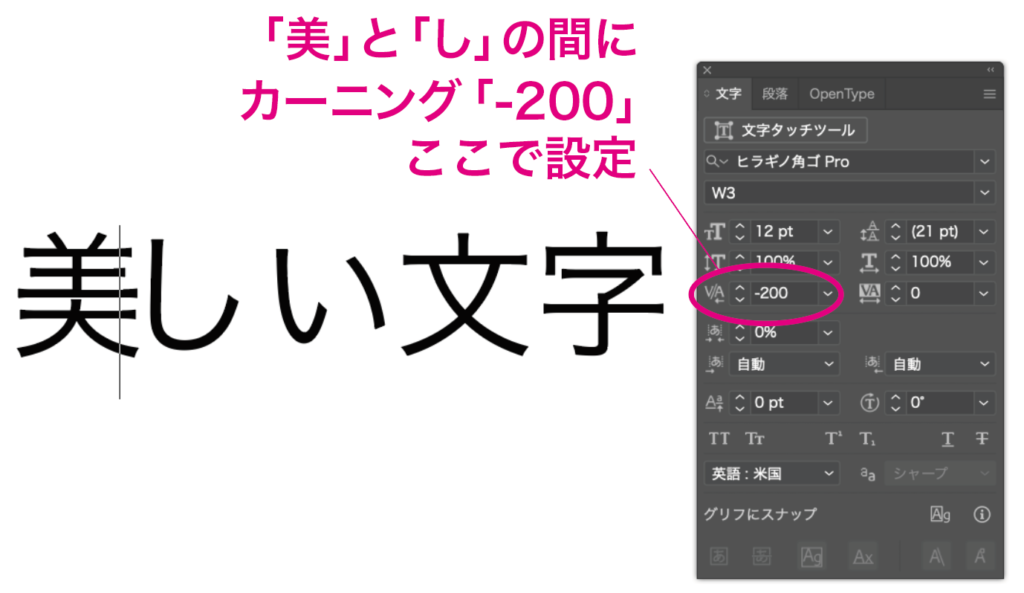
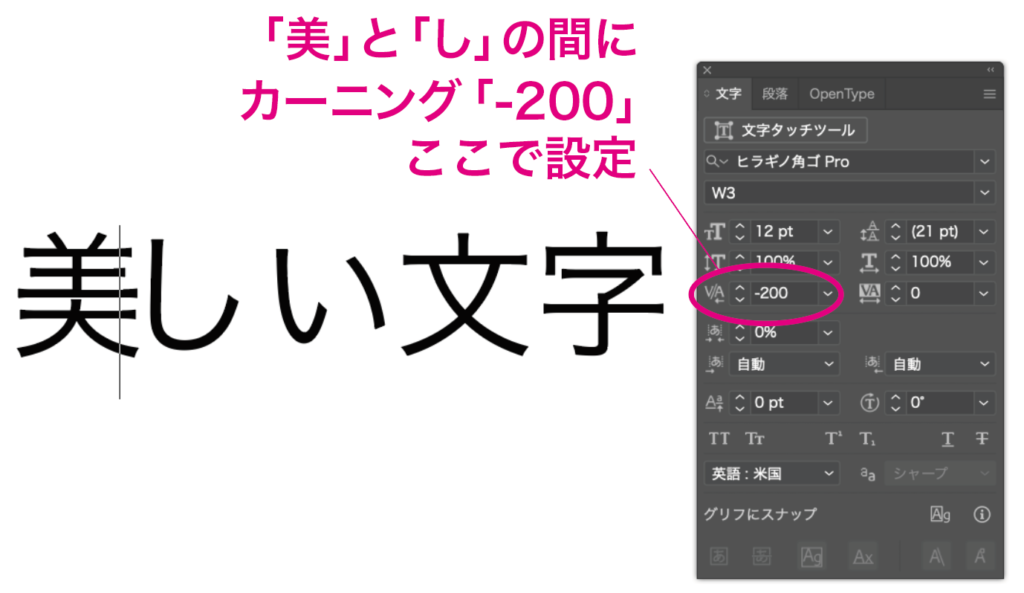
カーニング
左側の文字を基準に右側にある文字を寄せるイメージで、1文字ずつ設定できます。
太文字のタイトルなどでインパクトを出したいときなどは、カーニングで字間を詰めます。
■ショートカット
(Mac)option+「←」「→」ボタン
(Win)Alt+「←」「→」ボタン


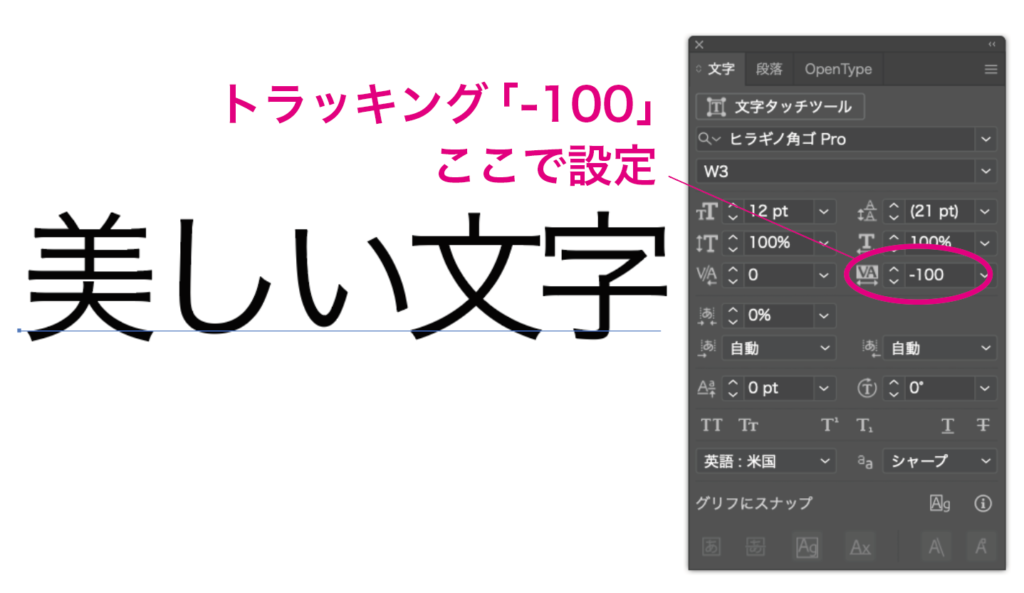
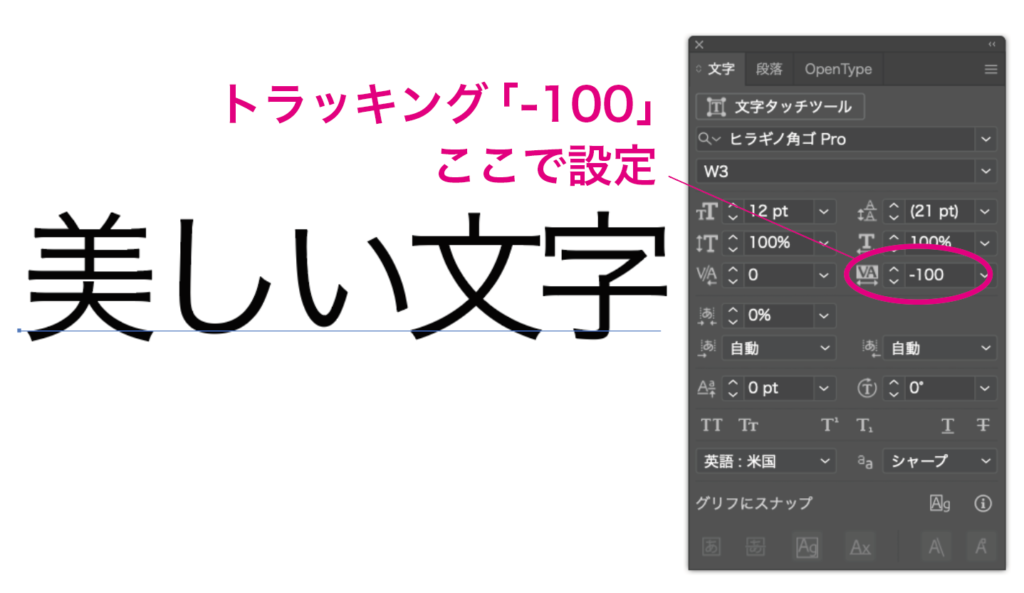
トラッキング
選択した文章をまとめて間隔調整します。
選択部分をバランス良く詰めてくれます。
■ショートカット
(Mac)option+「←」「→」ボタン
(Win)Alt+「←」「→」ボタン


その他の文字詰め方法
- プロポーショナルメトリクス
- カーニング-メトリクス
- カーニング-オプティカル
プロポーショナルメトリクス
OpenTypeのフォントのみの機能ですが、フォントごとのツメ情報に基づいて最適な文字詰めを行ってくれます。
とても便利な機能で、これだけでかなりキレイに詰めてくれます。
これをオンにして、細かい箇所を見ていくことをオススメします。
※あくまでMORISAWA社のOpenTypeフォントに限定の機能です。
カーニング-メトリクス
これは「プロポーショナルメトリクス」をさらに細かく行ってくれます。
たとえば「WW」と「WA」では文字の形の都合上、文字の間隔が同じだと見え方に違和感があります。
「WA」の方が近づけたくなりますよね?
こういう文字のペアを見つけて文字詰めを行ってくれます。
ありがたくて優しすぎる機能だ、、、
カーニング-オプティカル
フォント側ではなく、ソフト側で文字の形を判断して文字詰めを行ってくれる機能です。
ポイント3 : 長体と平体
「長体」と「平体」という言葉もよく出てきます。
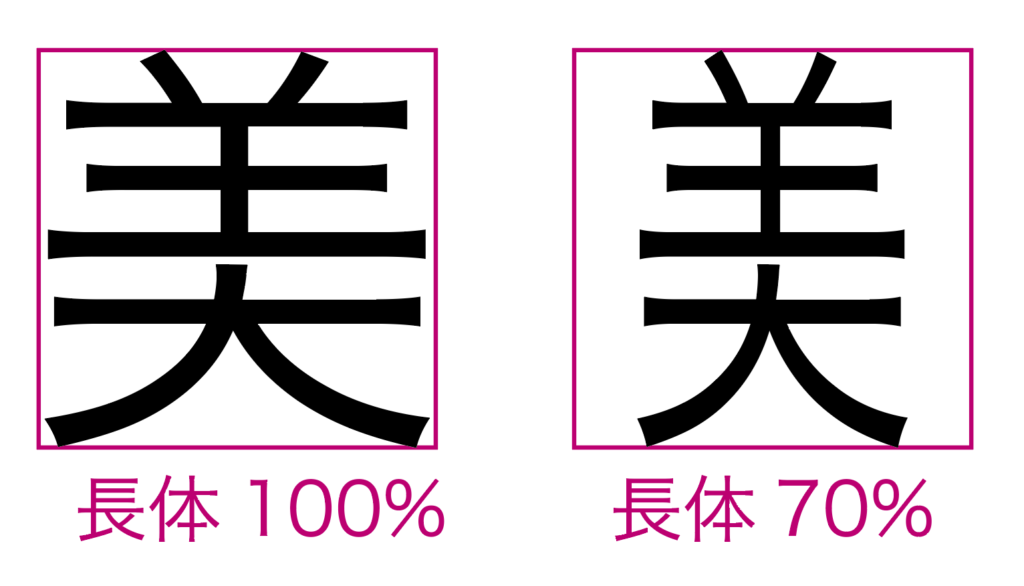
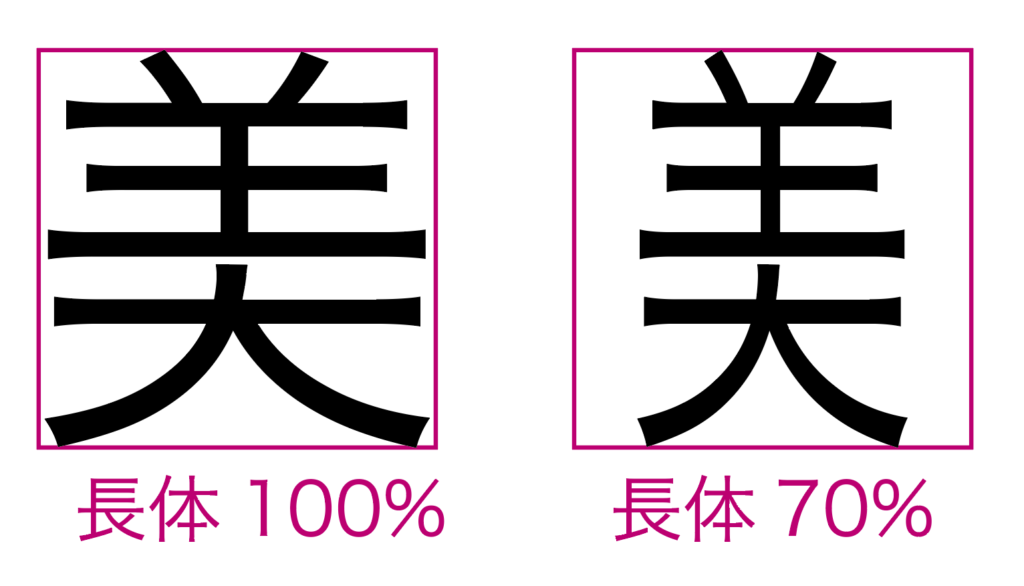
長体
「ちょうたい」と読みます。
文字の横幅を縮めて文字を縦長にすることです。


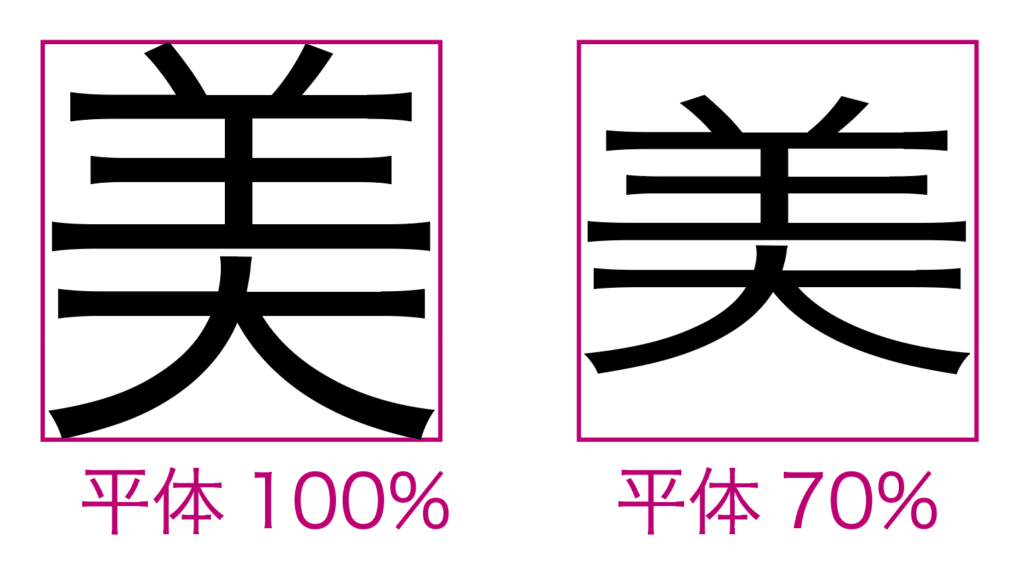
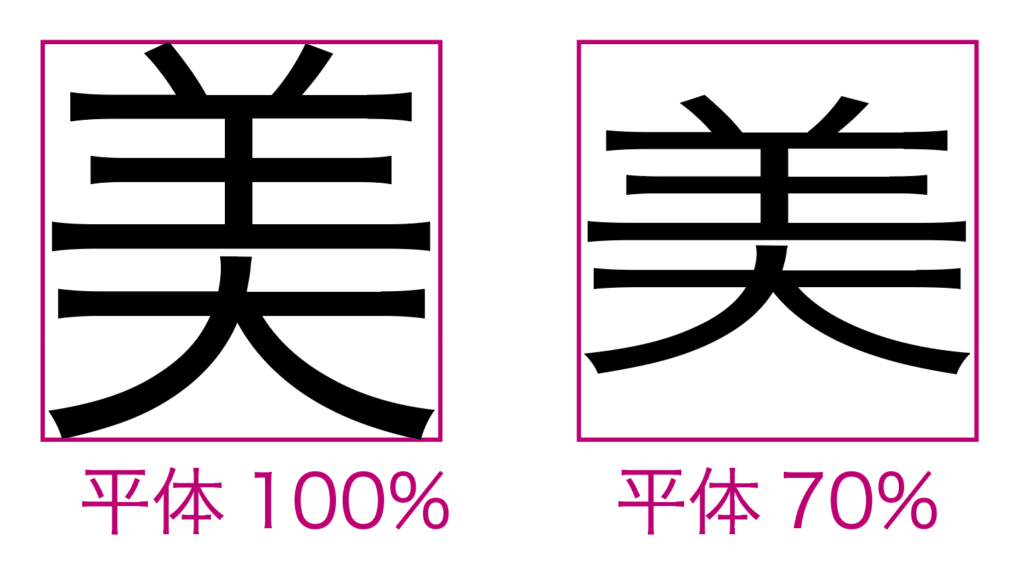
平体
「へいたい」もしくは「ひらたい」と読みます。
文字の縦幅を縮めて文字を横長にすることです。


文字をレイアウトする際の優先順位
デザインしていると「この幅にこの文章を入れないといけない」ということが日常茶飯事です。
優先順位は、まず文字を詰めてみて、どうにも出来ないときにだけ長体や平体を使いましょう。
文字はフォントデザイナーが一文字ずつこだわりを持って作られてます。
文字自体の形を変えてしまう長体や平体は極力避けた方が良いです。
まとめ
・文字の処理は「仮想ボディ」という考え方がある。
・文字の大きさの単位は「ポイント」表記は「pt」1pt=0.3528mm
・文字詰めについては色々な機能があるが、よく使うのでしっかり理解しよう。
・長体と平体は最終手段
今回はIllustratorの文字設定について解説しました。
DTPで文字を処理する機会はとても多いです。
そして、きれいに文字を組めるようになると、デザインがグッと良くなります。
色々な機能について書きましたが、最後は自分のセンスや経験だったりします。
沢山デザインして「コレくらいがキレイ」という感覚を身に着けたいですね。
最後までご覧いただきまことにありがとうございました!




